Ajax (AsynchronousJavaScript and Xml). Now, the technology that allows the browser to communicate with the server without having to refresh the current page is called Ajax.
Ajax is not a new technology, it is a combination of multiple technologies, including Javascript, XHTML and CSS, DOM, XML, and XMLHttpRequest.
Server-side language: The server needs to have the ability to send specific information to the browser. Ajax has nothing to do with server-side languages.
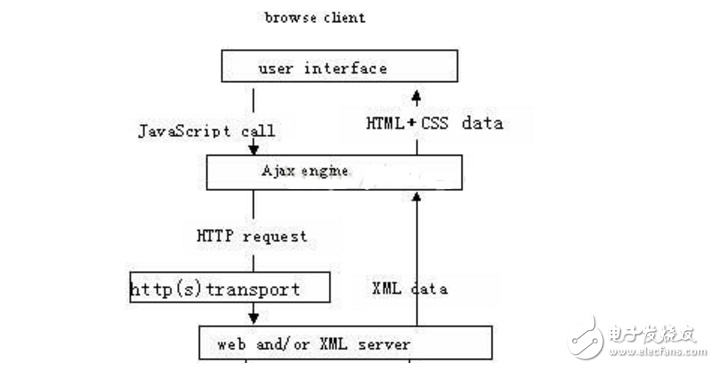
What is the asynchronous interaction of the browser?As shown in the figure, the client no longer sends the http request, but uses the JS to call the Ajax engine to send the data, and the server returns the entire page, but the data required by the client after the request.

advantage:
1. Instead of submitting the entire page, submit the specific data in JavaScript, so that some data that is not necessary to be transmitted over the network is not transmitted.
2. Because only the data is submitted, the database submitted daily is not very large, which can reduce the pressure on the network to transmit data.
3. Since the entire page is not refreshed, even after submission, the page displayed in front of the customer will not disappear, so the interaction with the customer is particularly good.
AJAX asynchronous request principle and processAJAX refers to Asynchronous JavaScript and XML, which is not a new programming language, but a new way to use existing standards.
AJAX is based on JavaScript and HTTP requests because AJAX allows web pages to be updated asynchronously by exchanging a small amount of data with the server in the background. This means that it is possible to update a portion of a web page without overloading the entire page. With AJAX, you can create better, faster, and more friendly webs.
application
Ajax can call any resource of the server, can call dynamic page, static page, or call json object, but because the browser can't parse the binary file, it will report an error when calling the image.
When calling a json object, you must use eval("(" + returned object + ")"); otherwise the object's resources cannot be resolved.
AJAX asynchronous request principle and process:
1, AJAX creates an asynchronous object XMLHttpRequest:
The main point of AJAX is the XMLHttpRequest object. There are differences in the way different browsers create XMLHttpRequest objects. IE uses AcTIveXObject, while other browsers use a JavaScript built-in object called XMLHttpRequest. To create this object for different browsers, we have to use a "try"
And catch" statement. The following example:
"script type="text/javascript"
funcTIon GetXmlHttpObject()
{
Var xmlHttp=null;
Try{
// Firefox, Opera 8.0+, Safari and other browsers to create an XMLHttpRequest object
xmlHttp=new XMLHttpRequest();
}
Catch (e){
/ / Internet Explorer browser to create an XMLHttpRequest object method
Try{
xmlHttp=new AcTIveXObject("Msxml2.XMLHTTP"); //The method of creating an XMLHttpRequest object by a browser above IE6.0
}
Catch (e){
Try{
xmlHttp=new AcTIveXObject("Microsoft.XMLHTTP"); //The method of creating an XMLHttpRequest object by a browser below IE6.0
}
Catch (e){
Alert ("Your browser does not support AJAX!");
Return false;
}
}
}
Return xmlHttp;
}
"/script"
First declare a xmlHttp variable that holds the XMLHttpRequest object.
Then use XMLHttp=new XMLHttpRequest() to create this object. This statement is for Firefox, Opera, and Safari browsers. If it fails, try xmlHttp=new ActiveXObject ("Msxml2.XMLHTTP") for Internet Explorer 6.0+. If it is not successful, try Internet Explorer.
5.5+ xmlHttp=new ActiveXObject ("Microsoft.XMLHTTP").
If none of the three methods work, the browser used by the user is too outdated, and he or she will see a prompt stating that the browser does not support AJAX.
2. Operate the XMLHttpRequest object:
(1) Set the request parameters (request mode, request the relative path of the page, whether it is asynchronous)
(2) set the callback function, a function that handles the response of the server, using onreadystatechange, similar to function pointers, such as
xmlHttp.onreadystatechange=function()
{
// we need to write some code here
}
(3) Get the readyState property of the asynchronous object: This property stores the state information of the server response. The onreadystatechange function is executed whenever the readyState changes.
Possible values ​​for the readyState property:
0 request not initialized (before calling open())
1 Request has been submitted (before calling send())
2 The request has been sent (here usually the content header can be obtained from the response)
3 request processing (some data is usually available in the response, but the server has not completed the response)
4 The request has been completed (you can access the server response and use it)
At the time of the call, we add an If statement to the onreadystatechange function to test if our response is complete (meaning the data is available):
xmlHttp.onreadystatechange=function()
{
If(xmlHttp.readyState==4)
{
/ / Get data from the server's response
}
}
(4) Determine the status of the response message. If it is 200, the server is running normally and the response data is returned.
(5) Read the response data, you can retrieve the data returned by the server through the responseText property.
xmlHttp.onreadystatechange=function()
{
If(xmlHttp.readyState==4){
If(xmlHttp.status==200){
document.myForm.time.value=xmlHttp.responseText;
}
}
}
An example is as follows:
"script type="text/javascript"
Function ajaxFunction()
{
Var xmlHttp=GetXmlHttpObject();//Define the XMLHttpRequest object
xmlHttp.open("GET", "****.ashx", true) / / set the request method, the target page of the request, and whether it is asynchronous
xmlHttp.setRequestHeader("If-Modified-Since", "0");
xmlHttp.onreadystatechange=function(){ //Define the onreadystatechange property of the XMLHttpRequest object
If(xmlHttp.readyState==4) { //Resume the state of the XMLHttpRequest object
If(xmlHttp.status==200){
Document.myForm.time.value=xmlHttp.responseText;//Get the returned data through the responseText property of the XMLHttpRequest object
}
}
}
xmlHttp.send(null);//Send asynchronous request
}
"/script"
"form name="myForm"
User: "input type="text" name=“username†onkeyup=“ajaxFunction();†/》
Time: "input type="text" name=“time†/》
/form
"/body"
"/html"
Ajax asynchronous request four steps
1. The first step (get XMLHttpRequest)
* ajax actually only needs to learn an object: XMLHttpRequest, if you master it, master the ajax! ! !
* Get XMLHttpRequest
Most browsers support: var xmlHttp = new XMLHttpRequest();
IE6.0: var xmlHttp = new ActiveXObject("Msxml2.XMLHTTP");
IE5.5 to an earlier version of IE: var xmlHttp = new ActiveXObject ("Microsoft.XMLHTTP");
* Write a function that creates an XMLHttpRequest object
Function createXMLHttpRequest() {
Try {
Return new XMLHttpRequest();
} catch(e) {
Try {
Return new ActiveXObject("Msxml2.XMLHTTP");
} catch(e) {
Try {
Return new ActiveXObject("Microsoft.XMLHTTP");
} catch(e) {
Alert ("Buddy, what browser are you using?");
Throw e;
}
}
}
}
2. The second step (open the connection with the server)
* xmlHttp.open (): used to open a connection to the server, it requires three parameters:
†Request method: can be GET or POST
Request URL: Specify server-side resources, for example; /day23_1/AServlet
Whether the request is asynchronous: if it is true, it means sending an asynchronous request, otherwise it will synchronize the request!
* xmlHttp.open("GET", "/day23_1/AServlet", true);
3. The third step (send request)
* xmlHttp.send (null): If not given, some browsers may not be able to send!
》 Parameters: is the request body content! If it is a GET request, it must be given null.
4. The fourth step ()
* Register the listener on an event of the xmlHttp object: onreadystatechange
* The xmlHttp object has a total of 5 states:
》 0 state: just created, has not called the open () method;
》 1 state: request start: the open() method is called, but the send() method has not been called yet.
》 2 state: the send() method is called;
3 state: The server has started to respond, but does not mean that the response is over!
》 4 status: server response is over! (usually we only care about this state!!!)
* Get the status of the xmlHttp object:
Var state = xmlHttp.readyState; / / may be 0, 1, 2, 3, 4
* Get the status code of the server response
Var status = xmlHttp.status; / / for example 200, 404, 500
* Get the content of the server response 1
Var content = xmlHttp.responseText; / / get the text format of the response of the server
Var content = xmlHttp.responseXML; / / get the response of the server's xml response content, it is a Document object!
xmlHttp.onreadystatechange = function() { / / xmlHttp 5 states will call this method
If(xmlHttp.readyState == 4 && xmlHttp.status == 200) {//Double judgment: judge whether it is 4 state, but also judge whether it is 200
/ / Get the response content of the server
Var text = xmlHttp.responseText;
}
};
WENZHOU TENGCAI ELECTRIC CO.,LTD , https://www.tengcaielectric.com